-
예제코드
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>GridTemplate예제</title> <!-- <link rel="stylesheet" href="cssgridtemplate1.css"> --> <style> #gridtemplateid1 { display: grid; grid-template-columns: repeat(auto-fit, minmax(320px, 1fr)); } </style> </head> <body> <div id="gridtemplateid1"> <div class="gridclass1"> <h3>제목11</h3> <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"> <p>설명 : 어떤 일이나 대상의 내용을 상대편이 잘 알 수 있도록 밝혀 말함. 또는 그런 말. 새 기획안에 대한 설명이 끝나자 질문이 쏟아졌다.</p> </div> <script> gt = document.querySelector("#gridtemplateid1"); go = document.querySelector(".gridclass1"); for (i = 0; i < 5; i++) { gt.appendChild(go.cloneNode(deep = true)); } </script> </div> </body> </html>cloneNode함수 참고: Node.cloneNode()
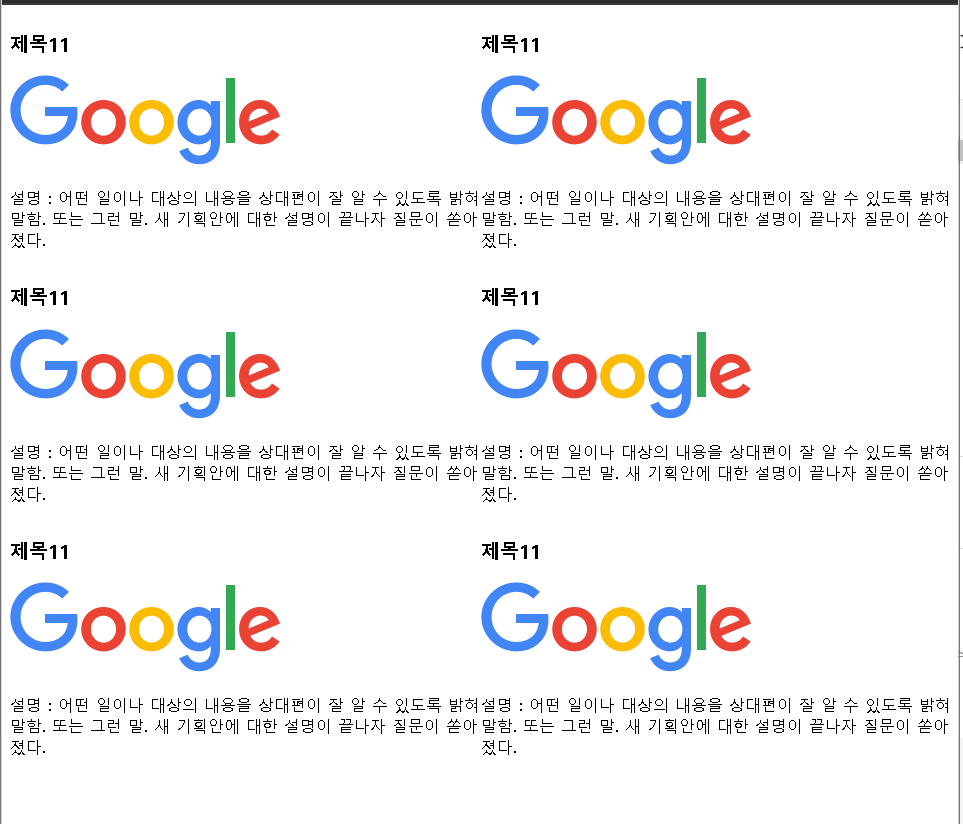
실행화면
Screenshot

Html
GridTemplate예제 제목11

설명 : 어떤 일이나 대상의 내용을 상대편이 잘 알 수 있도록 밝혀 말함. 또는 그런 말. 새 기획안에 대한 설명이 끝나자 질문이 쏟아졌다.
'Html Css JavaScript' 카테고리의 다른 글
Css 글꼴(font, 폰트) 관련 스타일 (0) 2022.11.21 Css 적용 방식 - inline, 내부, 외부 (0) 2022.11.21 단위 값 px, em, rem (0) 2022.11.21 Node.cloneNode() (0) 2022.11.21 Css GridTemplate Areas (0) 2022.11.21 Css GridTemplate Gap 간격 (0) 2022.11.21 Css GridTemplate Row & Column (0) 2022.11.21 Css GridTemplate 개요 (0) 2022.11.21