-
React CSS style 적용
이전내용
2022.09.06 - React TutorialA02
Css파일 적용
Test1.css파일 만들어 아래 내용 입력
.StyleTest1 { width: 100px; height: 50px; background-color: green; }Test1.js에 불러와서 적용
import "./Test1.css"; ... function Test1() { ... return ( ... <div className="StyleTest1">KKKK</div> ... ); }
문제점
StyleTest1을 다른 css파일에서 사용하면 Test1에서 사용하는 것과 충돌이 일어난다.
Test1에서 어느 하나의 StyleTest1값이 적용된다.
ModuleCss
컴포넌트간 독립된 style을 만들어 충돌을 피할 수 있다.
"Test1.module.css"파일을 만들어 아래 내용 입력
.StyleTest1 { width: 200px; height: 50px; background-color: chartreuse; }Test1.cs에서 불러와 사용
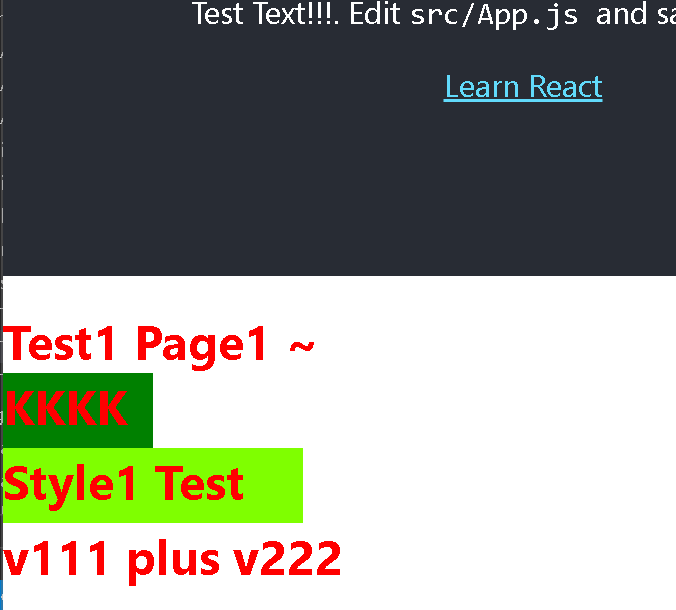
import "./Test1.css"; import Style1 from "./Test1.module.css" ... function Test1() { ... return ( ... <div className="StyleTest1">KKKK</div> <div className={Style1.StyleTest1}>Style1 Test</div> ... ); }결과화면

css를 불러오는 곳에서 독립 namespace를 가진 style로 불러와 사용하는 방식으로 충돌을 피하게 된다.
컴포넌트1에서 Xxxx.StyleTest1로 사용, 컴포넌트2에서 Xxyy.StyleTest1로 사용가능하여 독립적이다.
'SwDevLib' 카테고리의 다른 글
dotnet 설치(sdk) (0) 2023.01.15 dotnet NET 7.0 SDK (v7.0.102) (0) 2023.01.15 dotnet NET 6.0 Sdk (0) 2023.01.15 React TutorialA02 컴포넌트 사용 (0) 2022.09.06 React TutorialA01 프로젝트 생성과 단순 출력 (0) 2022.09.06 Redux (0) 2022.09.06 JSX (0) 2022.09.05 TypeScript 소개 (0) 2022.09.04