-
layout1.css
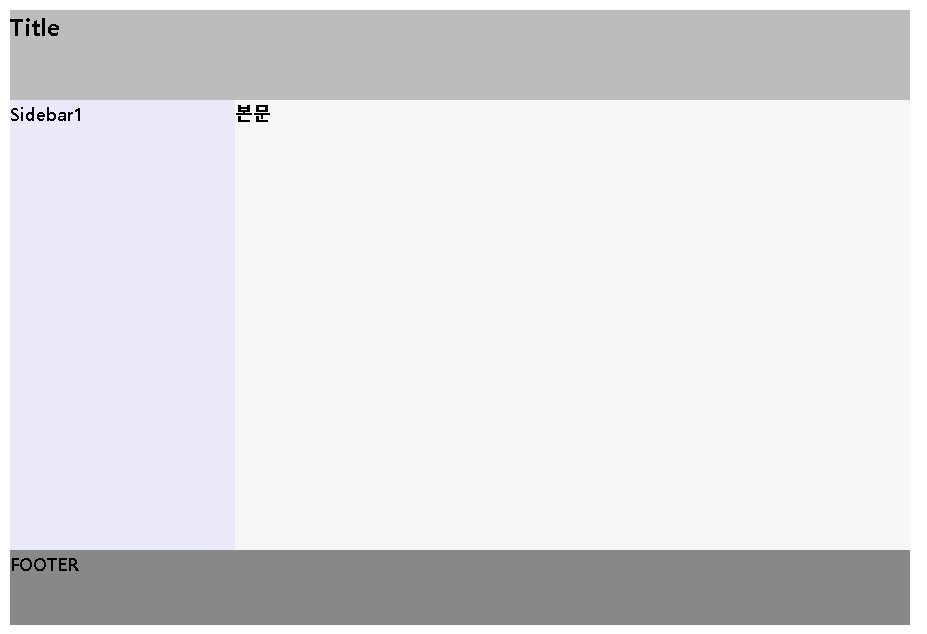
* { margin:0; padding:0; box-sizing: border-box; /* 테두리까지 포함해서 박스 모델 너비로 계산 */ } #container1 { /* 내용 전체의 값 */ width:800px; margin:20px auto; /* 내용을 화면 가운데 배치하도록 좌우 마진을 auto로 */ } #header1 { width:100%; height:120px; background-color:#bcbcbc; } #sidebar1 { width:200px; height:600px; background-color:#e9e9f9; float:left; } #contents1 { width:600px; height:600px; background-color:#f7f7f7; float:left; } #footer1 { width:100%; height:100px; background-color:#888888; clear:left; }<head> <link rel="stylesheet" href="layout1.css"> </head> <body> <div id="container1"> <header id="header1"> <h1>Title</h1> </header> <aside id="sidebar1"> <h2>Sidebar1</h2> </aside> <section id="contents1"> <h2>본문</h2> </section> <footer id="footer1"> <h2>FOOTER</h2> <footer> </div> </body>Title
본문

'Html Css JavaScript' 카테고리의 다른 글
css 미디어쿼리(media queries) (0) 2022.11.16 css display block, inline (0) 2022.11.16 css position (0) 2022.11.16 button에 style적용 예제 (0) 2022.11.16 float (0) 2022.11.14 레벨요소 - 블록, 인라인 (0) 2022.11.14 CSS (0) 2022.11.14 button (0) 2022.11.14